关于这个静态博客
这是一篇云计算系统 assignment 的个人报告,Assignment Date: 2023-04-28
关于博客主题
关于我的博客主题:我的博客主题选用的是 Hexo-Next 主题。为什么选取这个主题呢?有以下几个原因:
- 在这个主题下,博客基于 Github Pages 而部署。GitHub Pages 是开源协作社区 GitHub 的一个服务,免费,方便,可以自定义域名,支持 HTTPS,但仓库大小限制为 1GB,一个月 100GB 流量。在这一点上,除了需要翻墙以外,比起很多需要收费的服务器,免去了很多管理的成本。再者,基于 Github 这个服务器,也非常可靠,也不需要申请域名备案等等,增加了安全性与稳定性。
- 为什么在 Hexo 下面选择 Next 主题?一个原因是因为它的一键部署功能非常方便,运行
hexo g && hexo d即可上传更新的内容。还有一点是,它好看简洁。所以网上的教程也相对比较多。自己的英文水平比较差,所以可以在官方文档以外找到许多参考,遇到bug也有了很多解决方案。
页面布局与设计思路
关于设计思路没什么好说的,就是基于原始 Hexo-Next 的框架实现的一个简单朴素的页面,然后在 config.yml 里面设置了一些 true 与 false,具体忘记了。
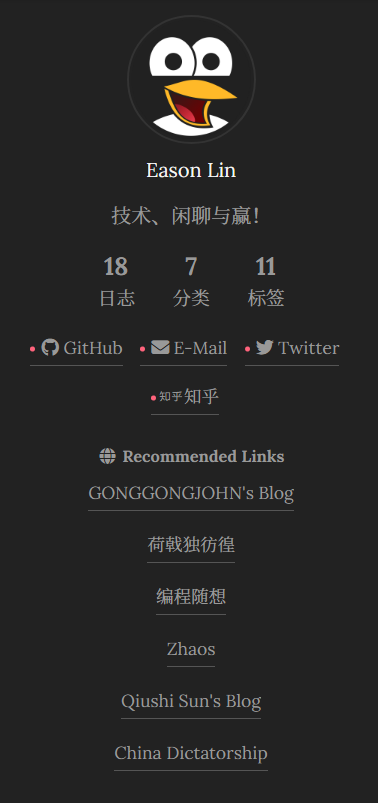
打开我的博客链接,可以看到博客的左侧边栏自上而下分别是我的头像、自我介绍、博客数据统计、个人资料链接、友链。

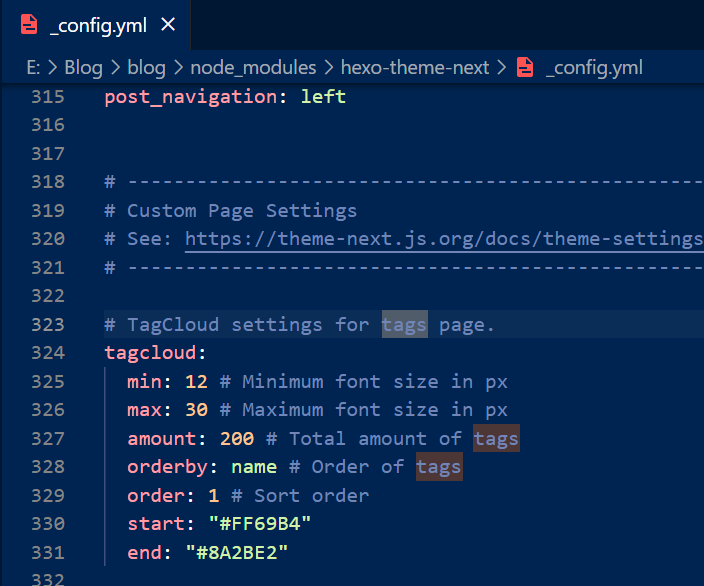
页面的正中间上方是博客中的几个分类,如果进入页面,一开始会被重定向到首页。标签和分类是我自定义的一些值,其中标签设置了一个大小的范围 12-30px,以及颜色的渐变。所以看起来不会那么单调。这一部分是在 node_modules/hexo-theme-next/_config.yml 里面实现的

那么归档呢,在里面就可以看到我的所有文章了。
关于一些更加细节的东西,大家也可以自己在我的网站里面看。具体不一一叙述了。本篇博客的样式设计主要取决于这一篇文章:Hexo-NexT 主题个性优化 | 荷戟独彷徨 (guanqr.com) 所以这就是用户多的一个好处——有大佬写文档并且给出一些东西的拓展,哈哈😁
想说的话
虽然这个博客是自己一年前就做好的,当时的初衷是想不借助于其他平台(例如知乎、CSDN)这样子,又可以自己写一些东西的地方,再加上自己搭建一个博客平台难道不是一件很酷的事情吗😄有一个属于自己的朴素而又漂亮的网站。
加上我这个人很多时候想法比较多,如果都写到公共平台上面会觉得不妥,放在自己本地的文件会怕日后找不到,会吃灰。毕竟自己本地的文件夹基本都是课程文件夹,平日里面干点闲事一般都是冲浪,谁还 review 自己的想法呢,然而朝花夕拾确也是生活中的一些小小乐趣,如果不经意间看到自己之前的文章,心中必然会有很多感慨。而博客网站的形式会在一个页面中加载好几篇文章的摘要,既有利于概览也有利于快速链接,样式还比文件资源管理器来得赏心悦目。加上自己什么时候想看一看自己的博客,输入域名就可以了。总的来说,有一个博客可以搭建自己的内容的感觉,肯定是比没有好的。
遇到的一些问题
自己在一年前部署的时候似乎会遇到一些问题,比如说主题的选择与页面最终的渲染不一致啊等等问题,但是因为年代久远不知道当初具体怎么操作的了。我觉得在部署自己的博客的时候需要注意的是:
- 博客的样式会在 _config.yml 下面修改(仅针对Hexo主题),这个 _config.yml 不仅在根目录下面有,在 主题文件夹/_config.yml 里面也有,这一点需要注意。
- 需要选择一个好的教程,有条件最好阅读英文文档,因为英文文档是最最新的,hexo 的 zh-cn 文档我去年看的时候跟着做是遇到了一些问题,英文文档就不会。当然网上也有一些最新的 hexo 部署教程,需要注意一下发布时间就是了。
- 然后遇到最最最频繁的问题应该就是网络的问题。由于互联网墙的关系,
hexo g && hexo d经常会出现提交超时的情况。在这个时候就需要等一等,然后因为是在 git bash 上面运行的所以相当于终端环境,不知道在这里打开 clash 的全局模式会不会起效啊,我之前试过好像是有那么一些效果。但是由于这不是一个对于实时性要求很强的操作所以我一般会选择异步处理这个 bug - 没有使用图床。之前使用过图床,但是似乎在博客中图片加载不出来,并且图床也是需要收费的。作为一个白嫖党呢,我选择在 source 里面新建一个文件夹 images,然后把图片放进去就可以了。
- 关于以上提到的那篇教程,之前还想给博客加上插入音乐和插入视频的功能,但是好像只是实现了最基本的功能之后就不干了。以后有机会或者有需求的时候再弄吧😄